Как сделать фон картинкой на весь экран в html

Как растянуть картинку в HTML
В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении. И использовать мы будем CSS - свойство background-size. Без JavaScript :. Обновлено: Сергей Бензенко автор материала. На сегодняшний день очень популярны сайты, в которых фоновое изображение покрывает всю отображаемую область страницы.














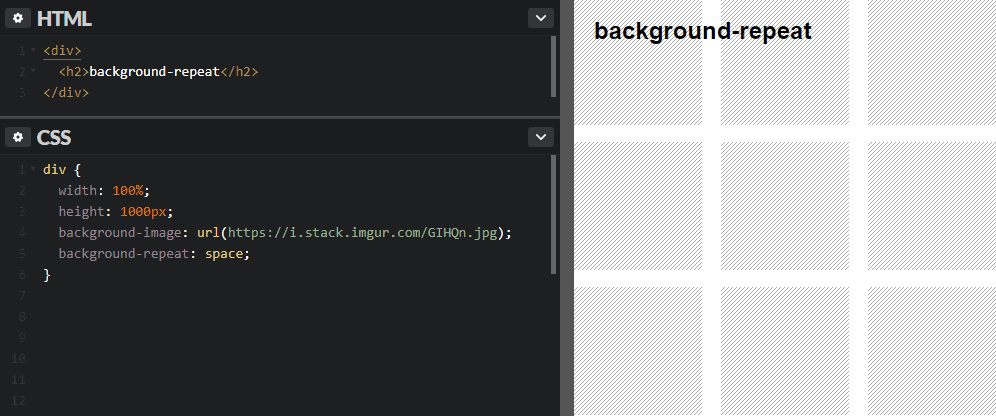
Еще один простой способ — использовать CSS свойство object-fit: cover. Это свойство позволяет масштабировать содержимое элемента таким образом, чтобы оно полностью покрывало его область. Например, если у вас есть элемент с изображением, можно просто добавить стиль «object-fit: cover» для растягивания картинки на весь размер элемента. Этот метод также может быть полезен для растягивания видео или других медиа-элементов на весь экран. Для масштабирования изображения на полный экран можно использовать CSS свойства background-size и background-position.











На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html. Именно html , а не body , так как его высота больше или равна высоте окна браузера. Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover. В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.